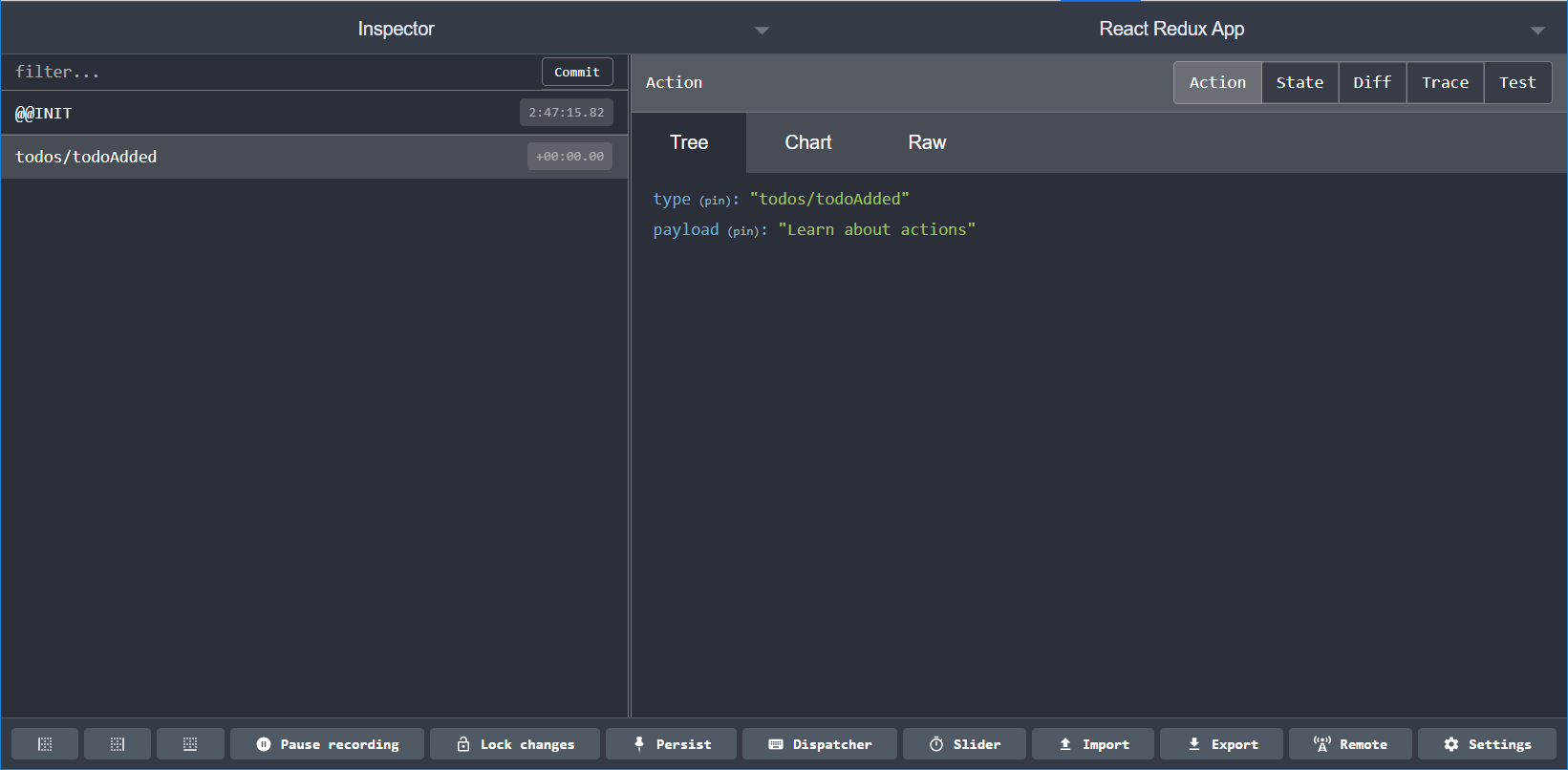
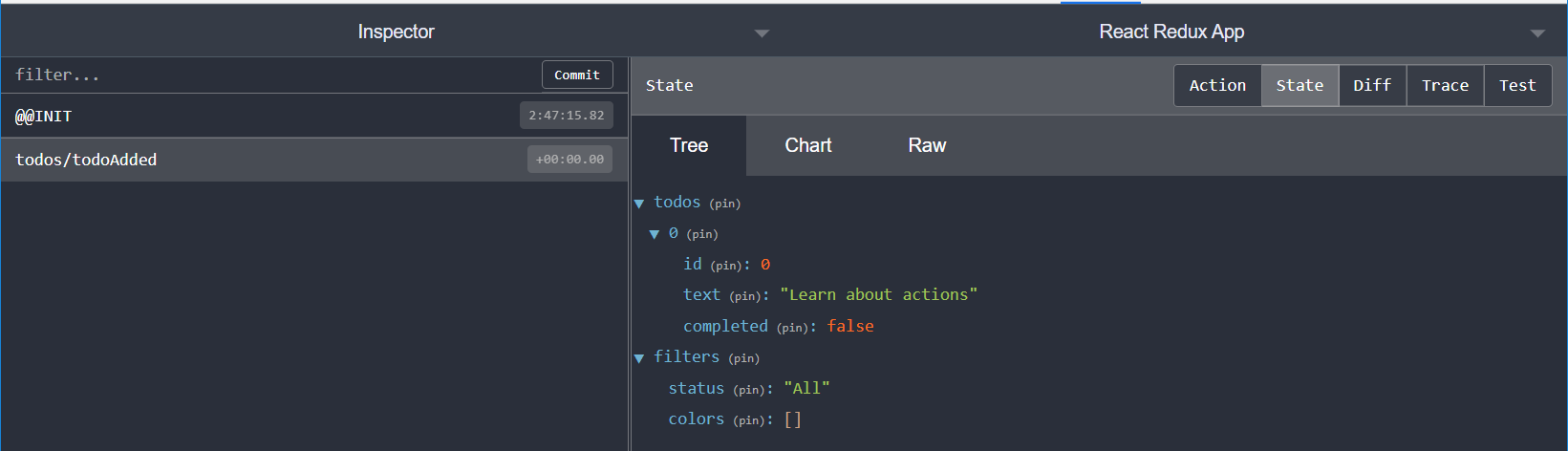
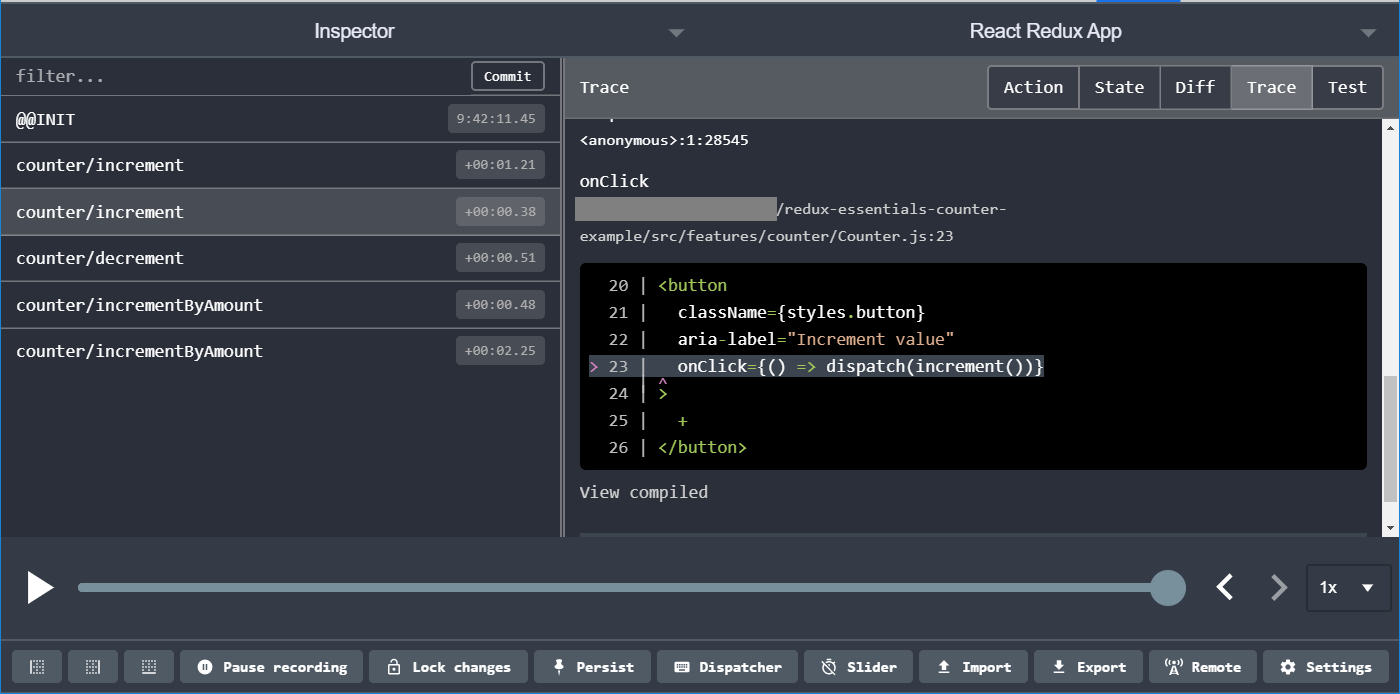
redux-devtools-extension/docs/Features/Trace.md at master · zalmoxisus/redux -devtools-extension · GitHub

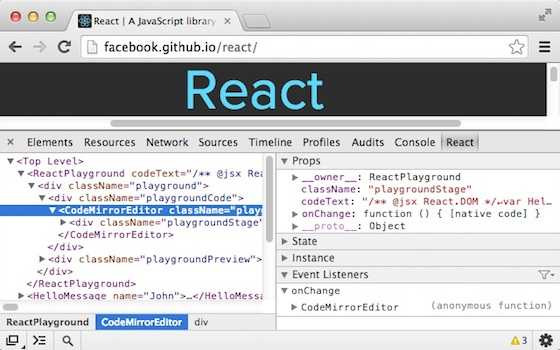
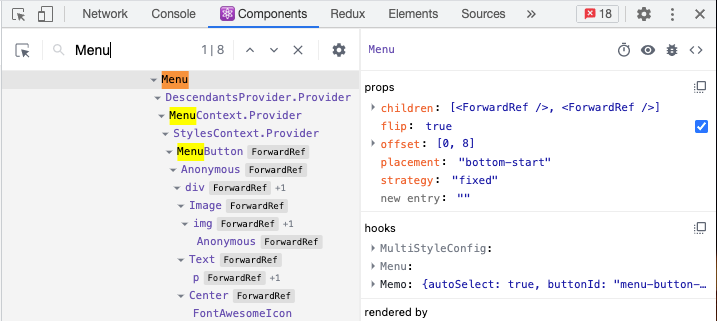
ReactJS project with Javascript Debug config: Chrome plugins (React and Redux Dev Tools) not showing up in Chrome instance launched – IDEs Support (IntelliJ Platform) | JetBrains