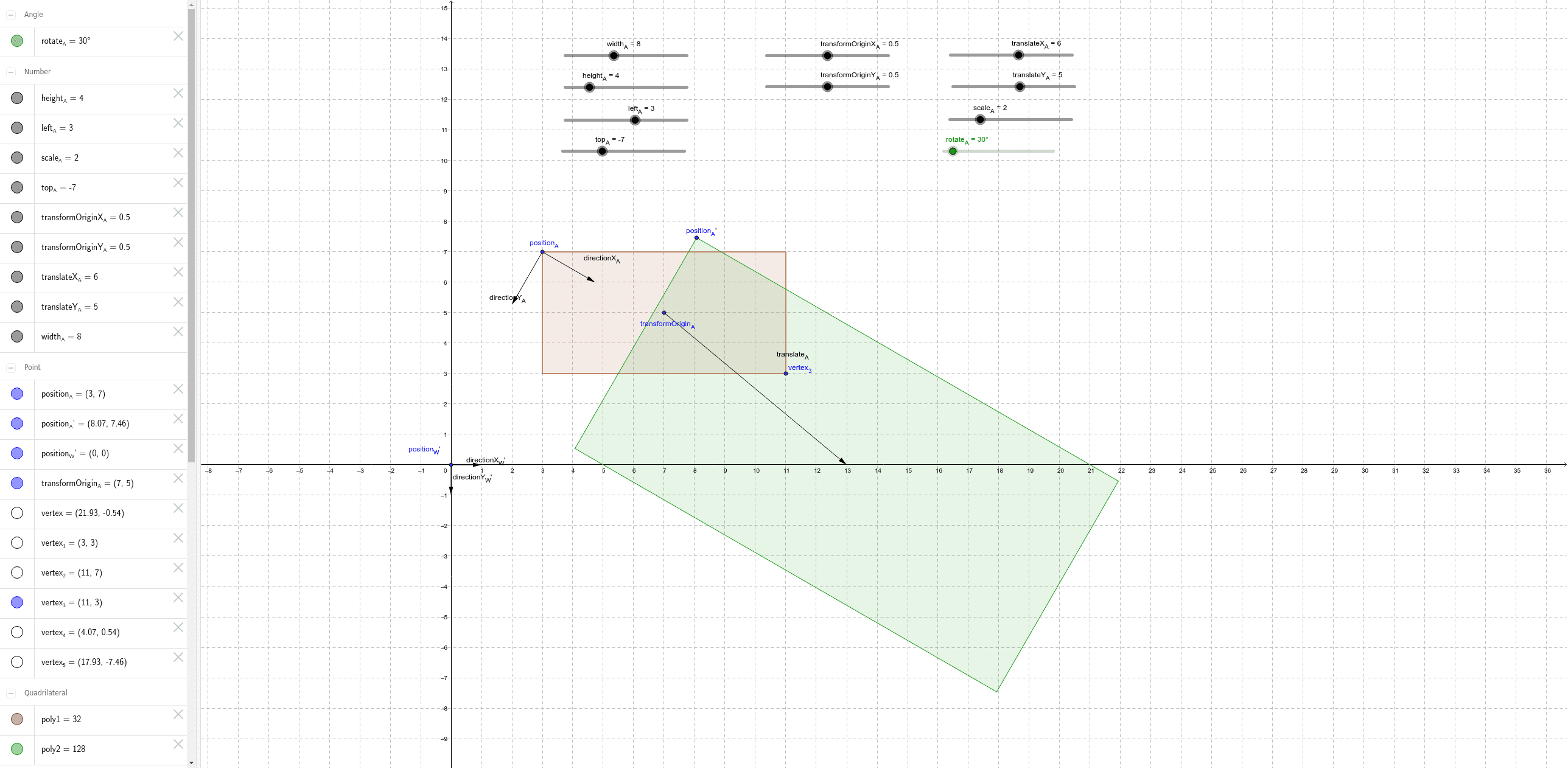
Pixelhop on X: "Have you ever struggled to animate SVG elements using CSS transforms? 🤷♀️ The transform origin is relative to the parent SVG making it hard to transform. transform-box: fill-box; makes

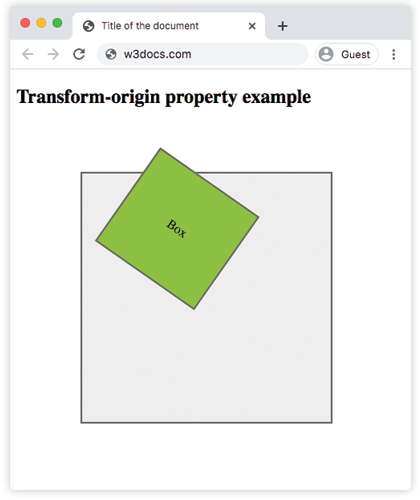
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

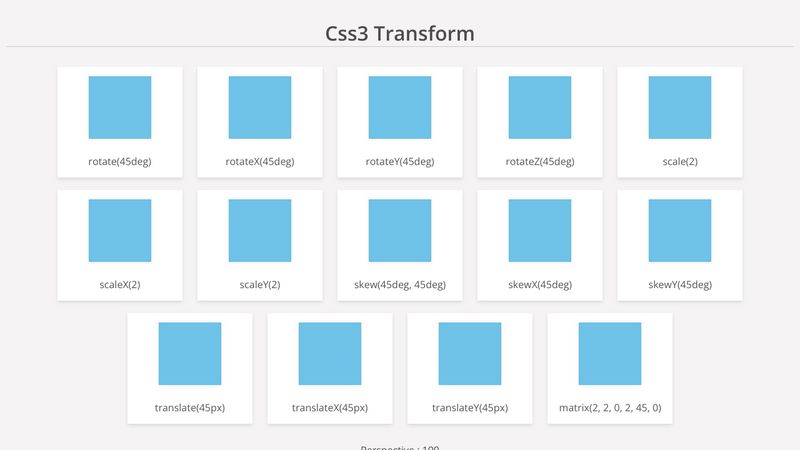
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator