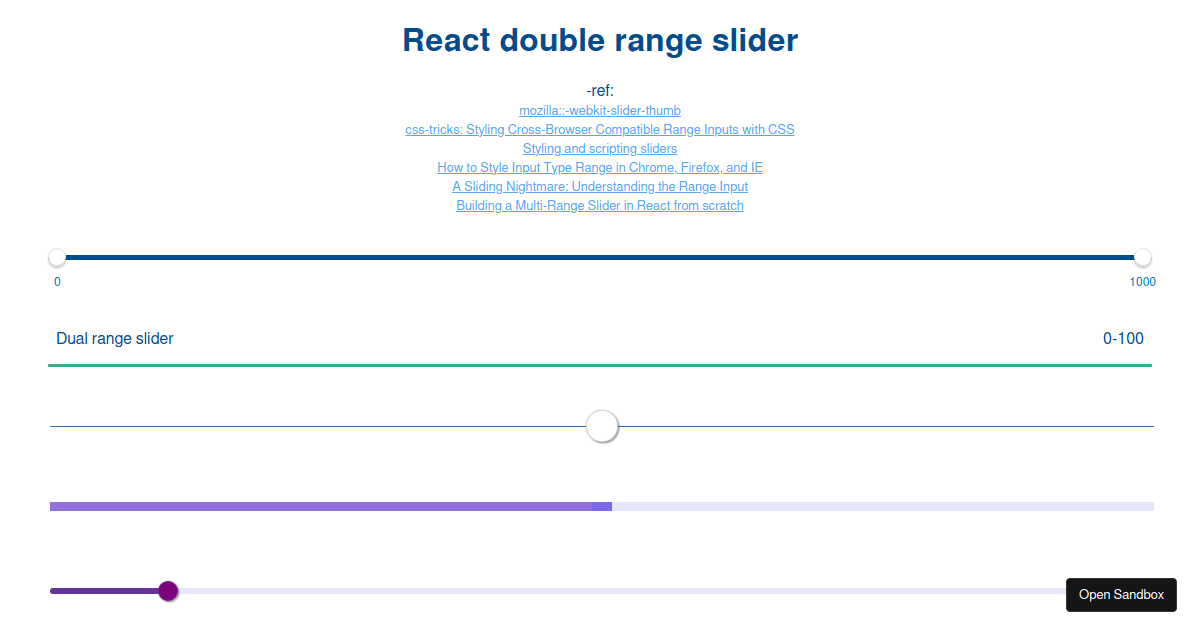
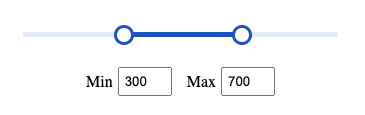
Input range is taking in negative even after a positive value is being assigned as minValue · Issue #158 · davidchin/react-input-range · GitHub

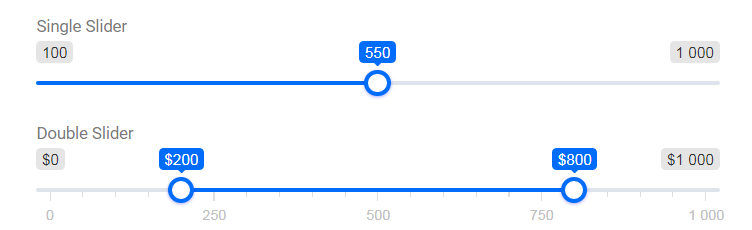
javascript - Double sided input slider in React, after reach initial range 0 also it move towards, left direction and increase the value, why? - Stack Overflow

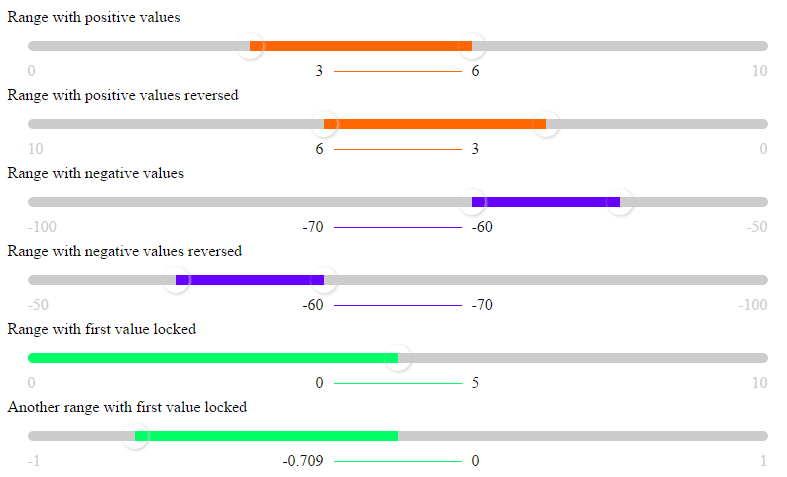
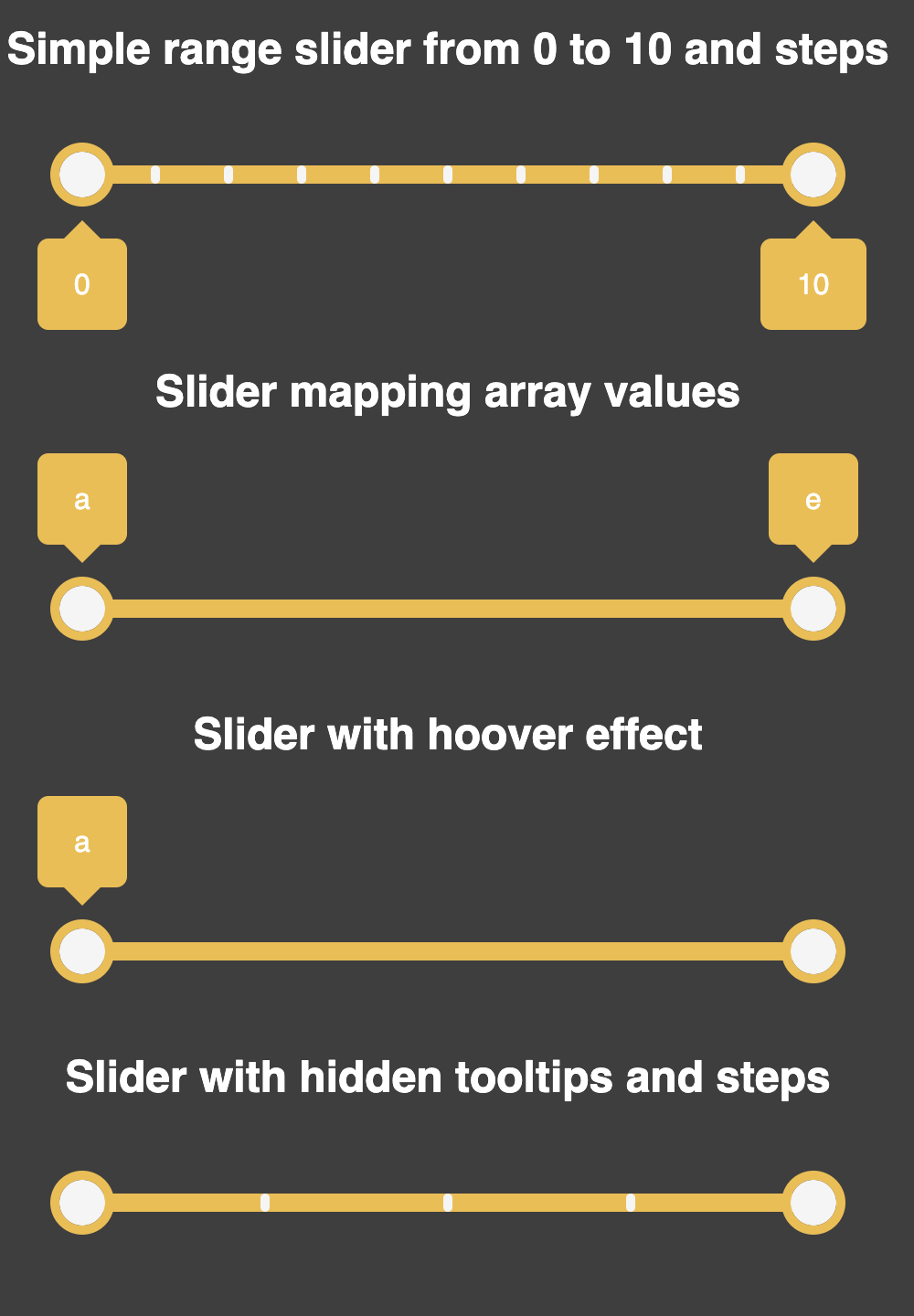
A lightweight (~2kB) library to create range sliders that can capture a value or a range of values with one or two drag handles

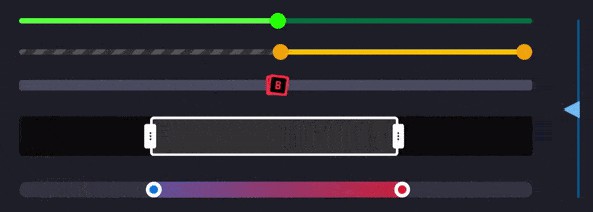
Build a Clean React Native Multi-Slider for Android and iOS Using Hooks | by Jane Sorkin | Better Programming