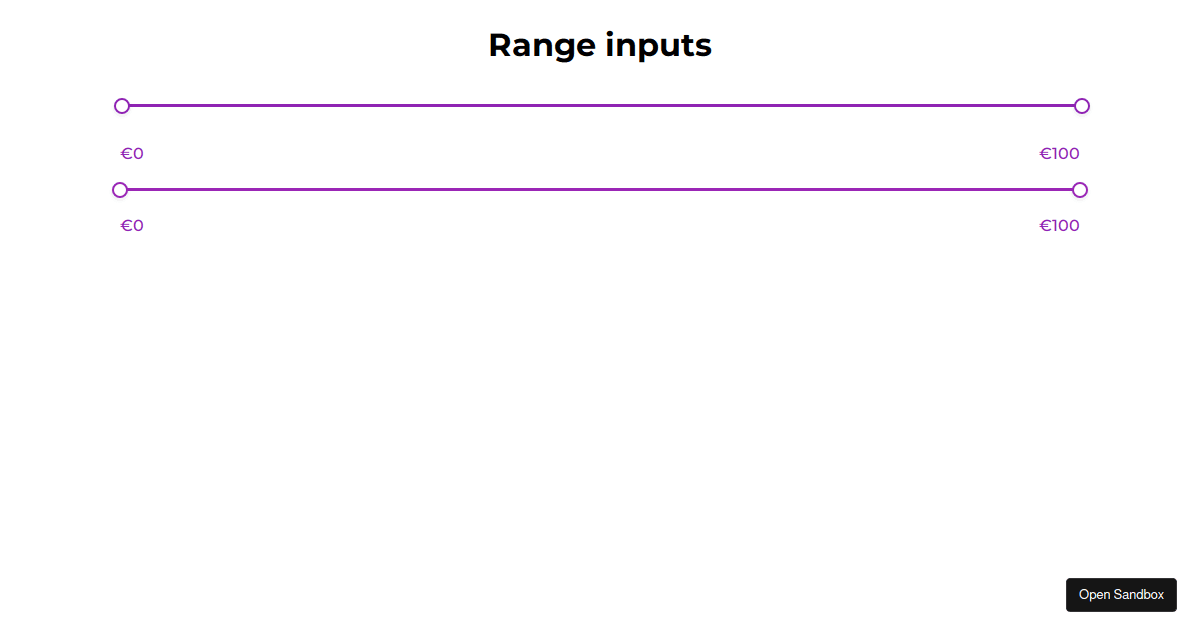
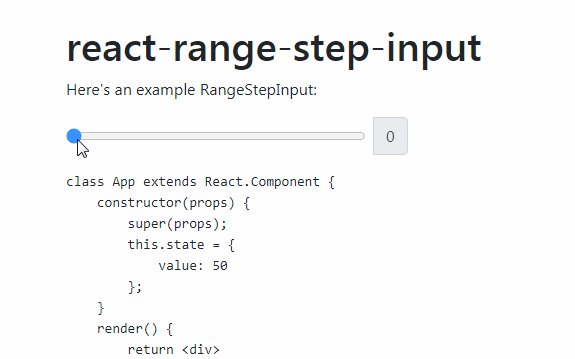
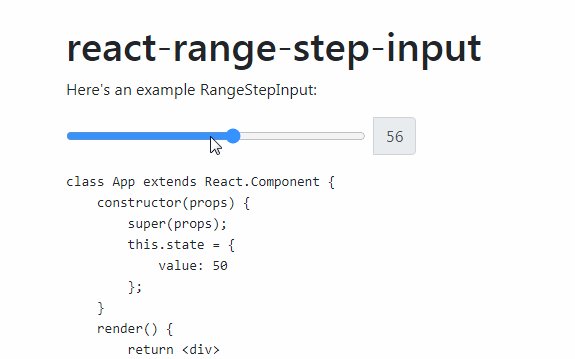
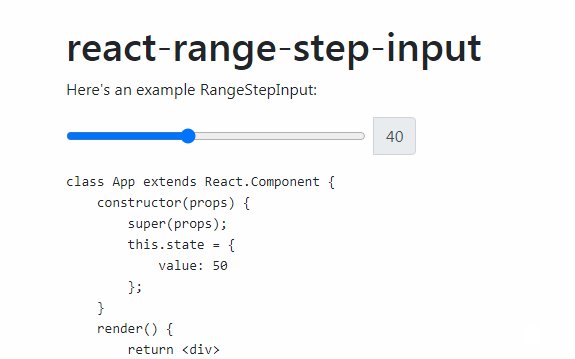
javascript - Double sided input slider in React, after reach initial range 0 also it move towards, left direction and increase the value, why? - Stack Overflow

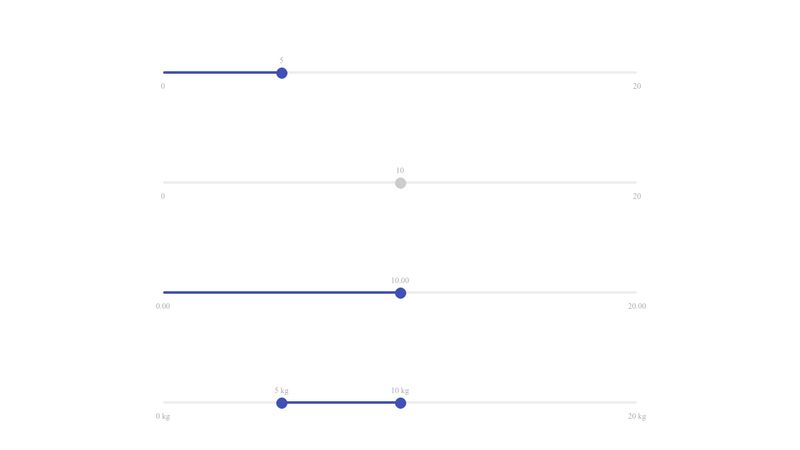
javascript - Align Thumb of React Range Slider so it doesn't go outside bounding box - Stack Overflow











![ENGLISH] Input Range React Native #reactnative - YouTube ENGLISH] Input Range React Native #reactnative - YouTube](https://i.ytimg.com/vi/EOoQl1gEbSM/maxresdefault.jpg)